안녕하세요! 오늘은 Notion에 방문자수를 보여줄 수 있는 기능을 추가하는 내용을 해보려고 합니다.
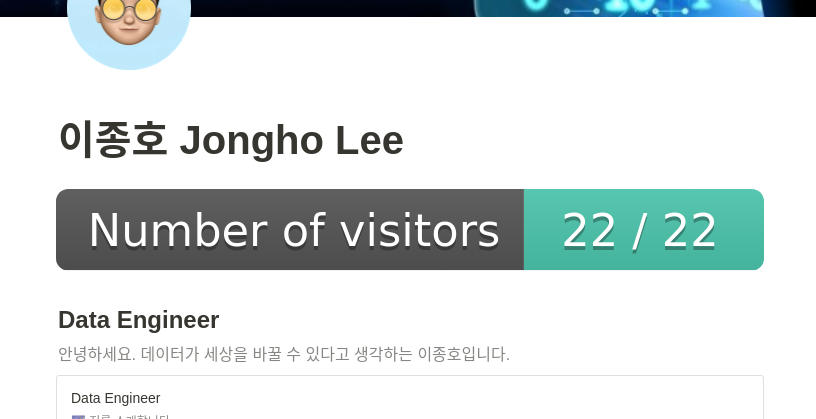
미리보는 결과 화면 입니다!

이번년도에는 지금까지 했던 프로젝트를 정리도 하고 포트폴리오도 미리 만드는 작업을 하고 있었습니다! 내년 3월이면 임관해서 군대를 가기 때문이죠…ㅠㅠ 최근에 포트폴리오를 만든다고 github에서 제공해주는 github.io를 활용해 만들어보고 1년간 무료로 주소를 제공받아 다음과 같이 사이트도 만들어 보았습니다. 아마 이 사이트는 내년이면 없어지겠네요 ㅠㅠ
돌고돌아서 요즘 기업에서도 많이 사용하고 있는 Notion을 활용해 포트폴리오를 만들기로 선택했습니다! 노션에서는 정말 간편하게 만들 수 있도록 제공하고 있었습니다. (참고사이트) 또한 학생이라면 학생 이메일로 노션을 무제한 사용하는 지원 요금제도 나와서 저같은 학생에게는 분명히 메리트가 있다고 생각합니다!
조건
- 만들어진 노션 페이지가 있어야 합니다. (URL을 가져오기 때문에)
- 노션은 공개 상태이여야 합니다.
방법
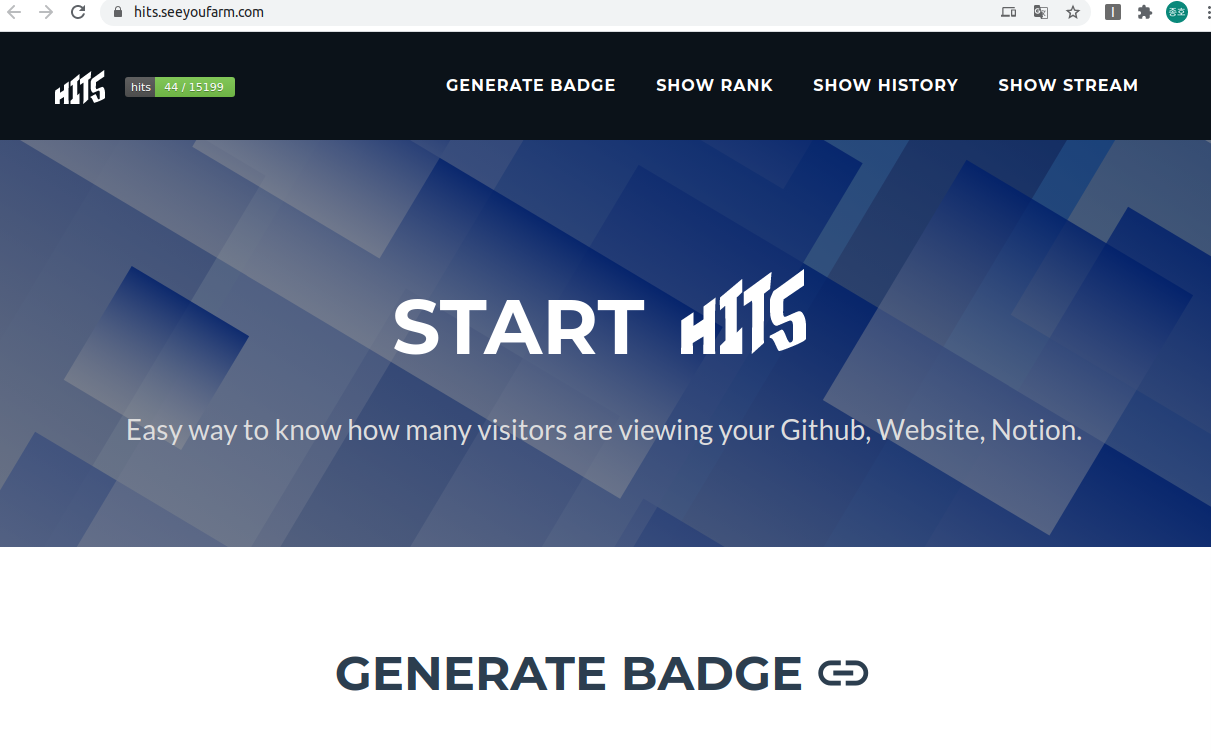
1. https://hits.seeyoufarm.com/ 해당 사이트에 들어갑니다.

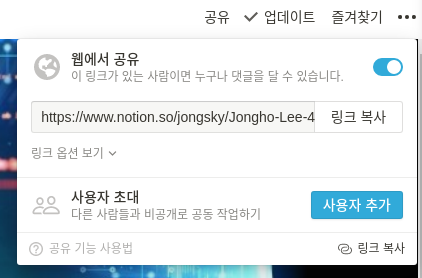
2. 자신의 노션 페이지 URL을 복사합니다. (공유 -> 링크 복사)

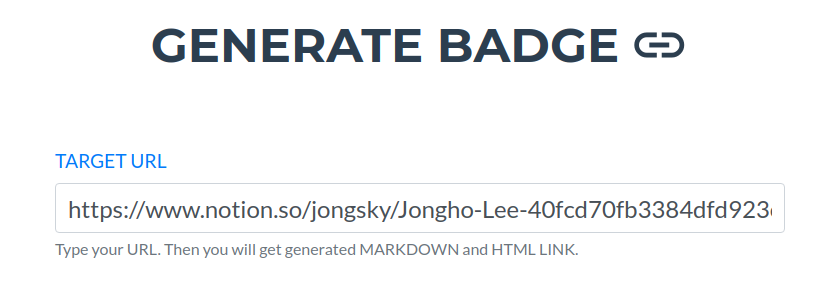
3. 복사한 링크를 TARGET URL에 붙여넣기 합니다.

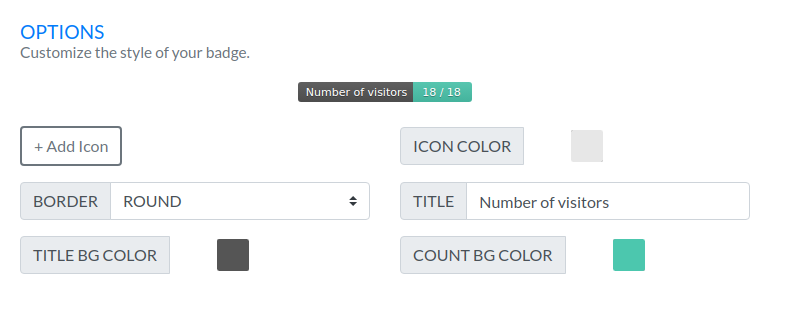
4. 만들고 싶은 BADGE의 OPTION을 설정합니다.

- Add Icon : 맨 앞에 아이콘을 추가할 수 있습니다.
- BORDER : FLAT은 모서리를 뾰족하게, ROUND는 모서리를 둥글게 만들 수 있습니다.
- TITLE BG COLOR : Badge의 앞쪽 뒷 배경을 정할 수 있습니다.
- ICON COLOR : 아이콘 색깔을 정할 수 있습니다.
- TITLE : Badge의 앞쪽 텍스트를 작성할 수 있습니다.
- COUNT BG COLOR : 방문자수가 나오는 Badge의 뒷쪽 뒷 배경을 정할 수 있습니다.
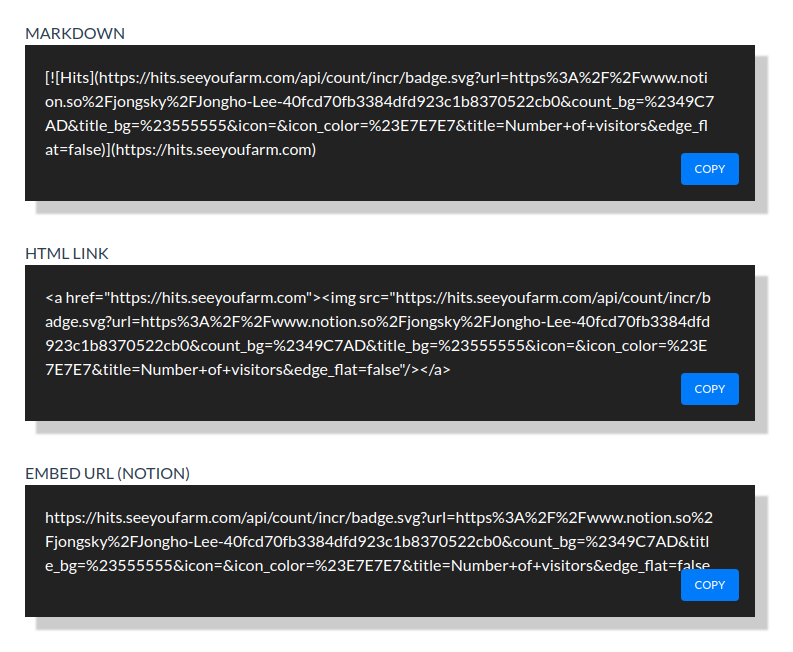
5. 필요한 URL을 COPY 합니다.

저희는 Notion에 추가하기 때문에 마지막에 있는 EMBED URL (NOTION)을 COPY 하도록 합니다.
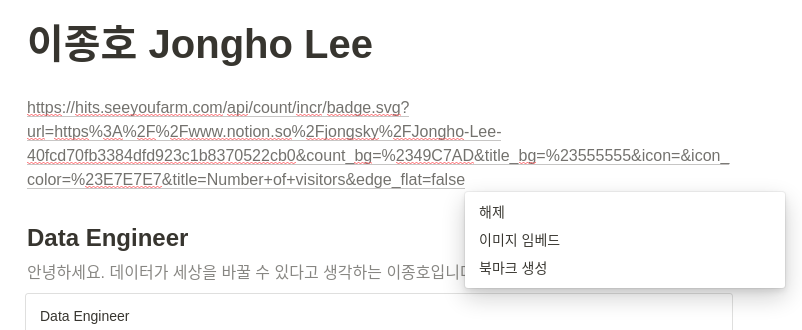
6. Notion에서 이미지 임베드로 붙여넣기 합니다.
- 처음 붙여넣기 했을 때 화면

- 이미지 임베드 클릭 시 나오는 화면

7. 적절하게 해당 이미지 사이즈를 조정합니다.

해당 이미지에 마우스 오버하면 사이즈를 조절할 수 있도록 검정색 라인이 나옵니다. 이를 조절하여 본인에게 필요한 위치에 적절한 사이즈로 만들면 완성입니다.
처음에 미리 보았던 결과화면까지 만들어보았습니다!
혹시 궁금한 점이 있으시다면 댓글이나 메일 부탁드립니다. 감사합니다!